10 Years of Webflow: A Fresh Look at the Leading Web Design Platform
А comprehensive overview of Webflow, including its plugins ecosystem, collaboration features, public backlog, and a comparison to open-source alternatives.

Webflow offers a wide range of ready-to-use design elements, including fonts, icons, and animations. Websites created in Webflow can be optimized for SEO and adapted for mobile devices. If you lack knowledge, you can turn to the lesson library on the site, which has 400 free tutorials on creating websites covering everything from layouts and typography to interactions and 3D transformations. If you just want to get results without getting into the product, Webflow has a platform for hiring experts.
Webflow plugins extend the functionality of the platform and allow you to create customizable design elements. Webflow also develops its own element marketplace.
In addition, Webflow organizes NoCode conferences annually and partners with large technology events, supporting successful startups and open-source projects.
Below, we take a closer look at some of the distinctive features of Webflow.
Webflow Plugins Ecosystem
The Webflow plugins ecosystem has many useful tools that extend the capabilities of the platform. Here are a few examples of versatile plugins:
- CMS Library allows you to use Webflow as a CMS, creating blogs, news, and portfolios.
- Slider adds the ability to create slides on site pages with customizable numbers, transition time, and animations.
- Lottie allows you to add animated graphics to your site. There is an export of animations from Adobe After Effects to Lottie format.
- Ecommerce will help you create an online store on Webflow with classic blocks: shopping cart, payment, delivery setup.
- Map allows you to add a block of Google Maps to the page and configure the parameters of the map: the type of map, markers, and tips.
Working together in Webflow
Webflow has a flexible system for setting up collaborative projects called "Collaborations". Each type of collaboration has its access system:
- At the account level, collaboration allows you to add other users to the account and configure their level of access to projects.
- At the project level, collaboration allows you to add other users only to a specific project and configure their level of access to the project.
- The comments and reviews level allows you to leave comments and reviews on certain elements of a web page, which makes it easier to communicate and collaborate.
- The collaborative design level allows multiple users to work on the same design in real time, quickly sharing ideas and clarifying details with other project participants.
- When you access the change history, you can view and roll back changes made by other users.
- The code export level allows the transfer of the project code for further work in other development environments. Read about online development environments for NoCode experts in our article "Developing in the Cloud".
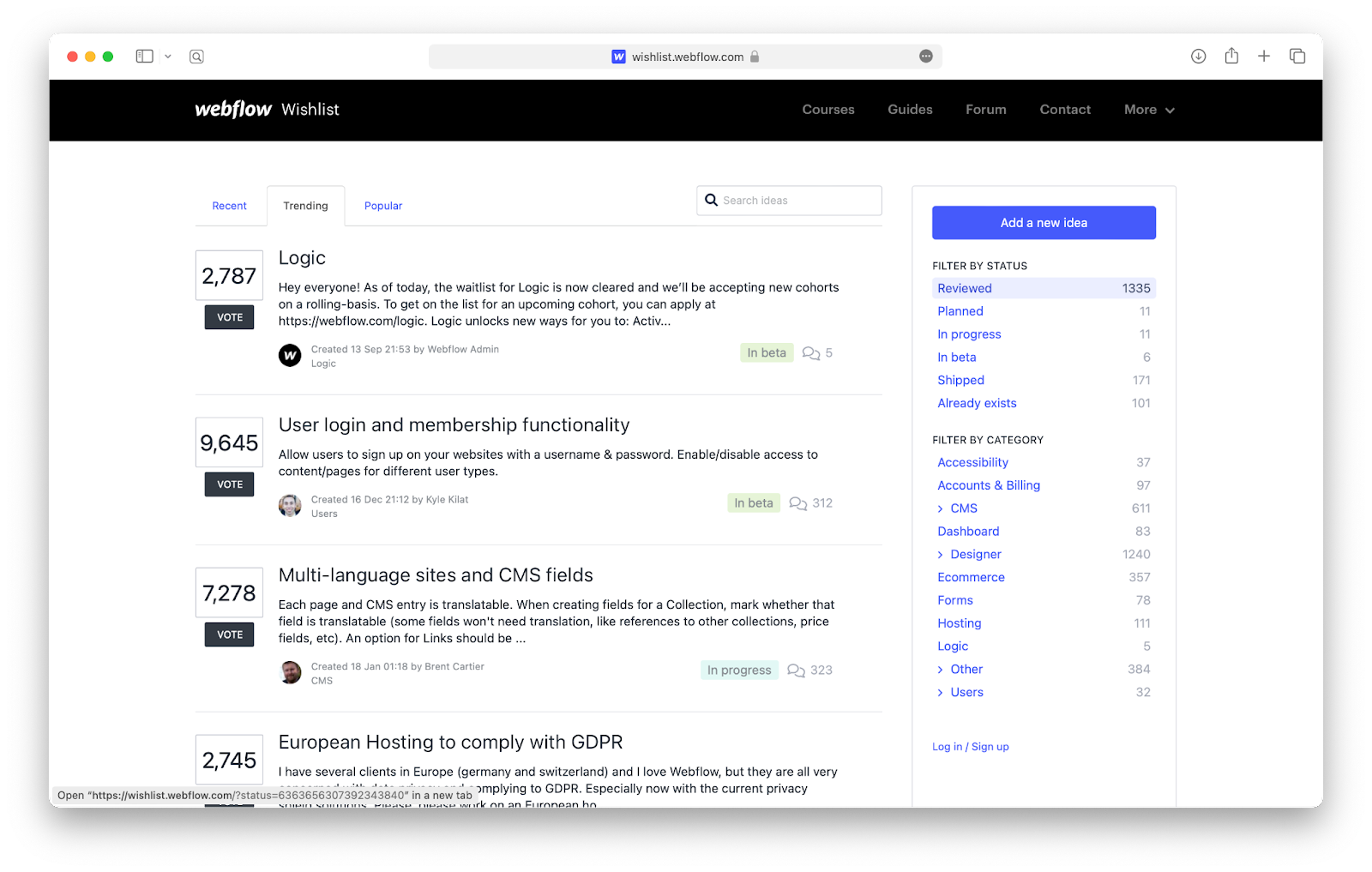
Webflow Public Backlog
Webflow has implemented a public backlog, allowing users to view a list of all tasks involved in project development. Not only can users vote for new features and improvements, but the platform also becomes more flexible and adaptive to user needs. This innovative concept is a great idea for other projects, making the development process transparent, improving communication with customers, and enhancing the user experience.

The Webflow Wishlist page enables users to vote for new project features, and the public backlog allows tasks to be prioritized within the project, defining the expectations of the customer and other project participants. It also enables all interested parties to monitor the progress of the project, improve communication between project participants, and prevent possible misunderstandings and conflicts.
Webflow allows you to customize the visibility of tasks in the public backlog, and add comments and feedback to each task, facilitating communication between all project participants.
Open Source alternatives to Webflow
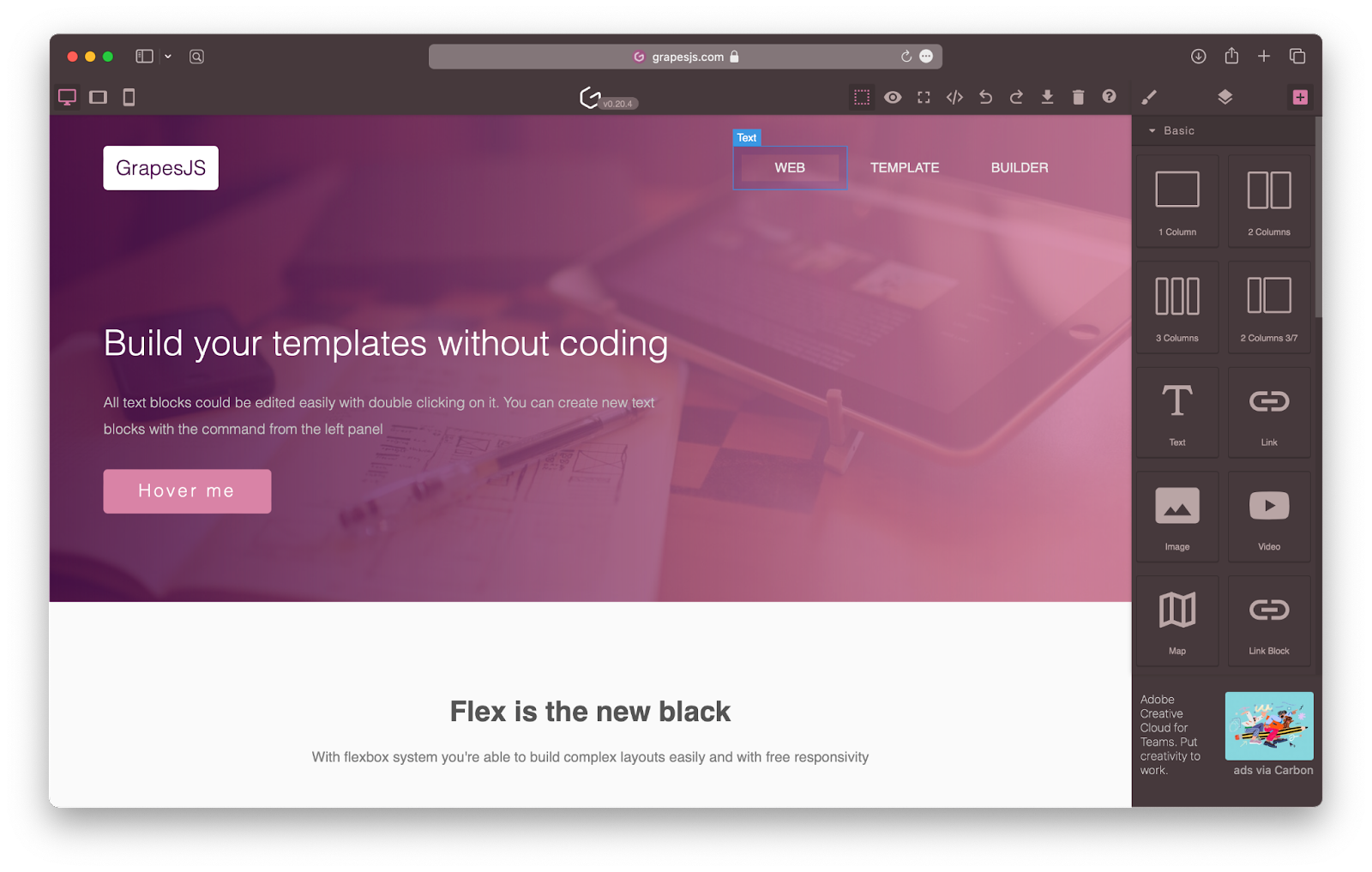
While the cost of working with Webflow may be high, several open-source alternatives provide users with cost-effective solutions. GrapesJS, for instance, is a visual editor that allows you to create websites without having to know HTML and CSS.

Oxygen Builder is another web builder that gives you more options for customizing your WordPress site, but requires more work.
There are also desktop analogs. Pinegrow is a visual editing tool for HTML and CSS. Pinegrow supports Bootstrap and Foundation functionality, and has many tools for code management. Brackets is a code editor for web developers with many Emmet-enabled code management tools.
Advantages and disadvantages of Webflow
Pros
- User-friendly interface: Webflow's intuitive editor allows users to modify content on the site without complex processing on the server. This makes it easy for anyone to create a professional-looking website.
- High-quality code output: Webflow's code purity ensures that the output is of high quality compared to other platforms, making it easier to maintain and update the site.
- Flexible CMS: Webflow allows you to work directly with CMS data, which can be created manually or imported from CSV or API. This saves time and effort, making it easier to manage content.
- Easy creation of online stores: Webflow offers built-in e-commerce functionality, making it easy to create and manage online stores.
- Ready-made components and templates: Webflow's global color schemes and reused CSS classes help keep elements stylized. Ready-made components and templates speed up the development process, saving time and effort.
- Adaptability and fast loading: Webflow's adaptability and fast loading times ensure that sites are responsive and load quickly, providing a better user experience.
- Integration of services and third-party applications: Webflow's integration with services and third-party applications makes it easy to add functionality to the site, such as social media sharing, analytics, and more.
- Built-in SEO-optimization services: Webflow offers built-in SEO-optimization services, making it easy to optimize the site for search engines and improve search engine rankings.
- Ability to work with a team and manage a project in one place: Webflow's collaboration tools make it easy to work with a team and manage a project in one place, improving communication and productivity.
Cons
- Limited functionality compared to traditional development: While Webflow offers a range of features and benefits, it still has limited functionality compared to traditional development. This may be a drawback for users who require more advanced functionality.
- Limited access to server settings: Webflow's limited access to server settings may be a drawback for users who require more control over server settings.
- Insufficient number of ready-made image galleries compared to other services: Webflow's image gallery options may be insufficient for users who require a large number of ready-made image galleries.
- No possibility to create complex custom functions: Webflow's inability to create complex custom functions may be a drawback for users who require more advanced functionality.
- Relatively high maintenance costs for commercial projects compared to competitors: Webflow's maintenance costs may be a drawback for businesses with limited budgets.The need to learn the interface and capabilities of the platform: Webflow's learning curve may be a drawback for users who are new to the platform.
Conclusion
Webflow is a powerful tool that simplifies the process of building websites and allows users to create designs that fully meet their requirements and goals. Although there are open-source alternatives such as GrapesJS and Brackets, we see WebFlow as having the most extensive functionality, number of integratable applications, and community support.
Webflow also offers a range of templates, which can be easily customized to suit the needs of different businesses and industries. This saves time and effort, making it easier for users to create professional-looking websites without having to start from scratch. With its user-friendly interface and powerful features, Webflow is an excellent choice for businesses of all sizes looking to build a professional, effective online presence.
